roam-javascript
Roam Projects by Murf
Each section below outlines details for each script that can be installed in Roam via roam/js.
Table of Contents
- Roam-Javascript GitHub Pages
- Attribute Table Filters
- Scratch Pad
- Roam-highlighter Browser Extension
- Filter Improvements
- Query Improvements for TODO
- Cleanup before paste into Roam
- Smart Linking
- Kanban Agenda
- TEMPLATE
- License
Attribute Table Filters
Description
- Script located at: https://gitmurf.github.io/roam-javascript/attr-tables-filter.js
- Detailed Instructions can be found below in the Demo section
- To activate filtering, click the
---in header row of attribute table (1st column) - MUST have David’s Sorting Attribute Tables script installed (see below)
- Details on David Vargas’ Sorting Attribute Tables script:
- Website: https://roamjs.com/docs/extensions/attr-tables
- Tweet: https://twitter.com/dvargas92495/status/1313897302201958401?s=20
- The script now auto installs David’s if it isn’t already present
- Details on David Vargas’ Sorting Attribute Tables script:
- List of all “special” characters
- ` backtick –> allows user to type the filter without onInput applying filter after every keystroke (quicker on large tables)
- {a} –> AND condition
- {o} –> OR condition
- {n} –> NOT modifier
- {b} –> BLANKS
- {(} –> open parenthesis for grouping
- {)} –> closed parenthesis for grouping
- {s} –> start date (hides anything before that date)
- {e} –> end date (hides anything after that date)
- {d} –> match a single date
- {t} –> look for TODO item
- {done} –> look for DONE item
- GitHub Gist (out-dated): https://gist.github.com/GitMurf/aece9f105628640cb79925d1310449ec
Installation
To install, do the same thing you do for any roam/js script.
- Create page in Roam (if not already present) called
[[roam/js]] - If you previously installed this script by copying from a GitHub Gist, remove it from
[[roam/js]]now. - Create a new block on this page and enter: ``
- Nest under that block a
Code Block - Make sure the code language is set as
JavaScript - Paste the following into the new
Code Blockvar s = document.createElement("script"); s.type = "text/javascript"; s.src = "https://gitmurf.github.io/roam-javascript/attr-tables-filter.js"; document.getElementsByTagName("head")[0].appendChild(s); - A warning box shows up asking you to review the risks of using roam/js.
- Once you have reviewed the warning and understand/accept the risk, click Yes.
- Refresh Roam and the script should now be installed!
Demo
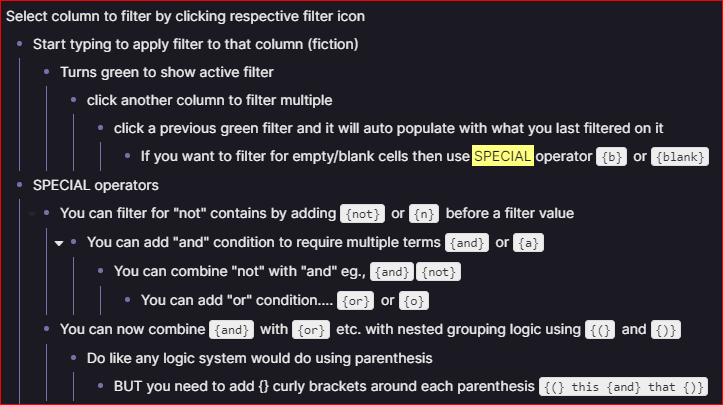
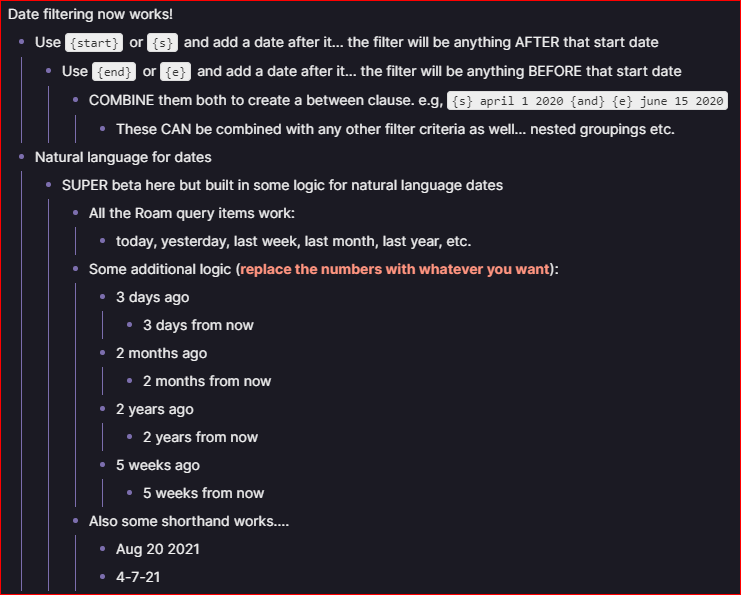
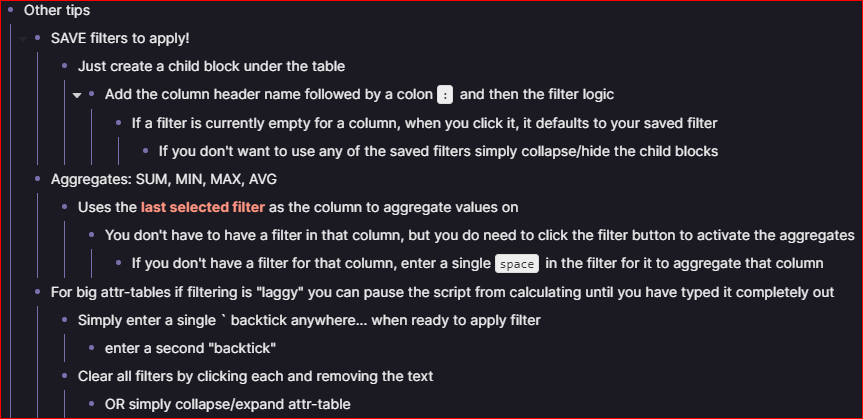
Detailed Instructions




General Demo

Setting Default Filters

Ideas Backlog
I am keeping track of new ideas here: Attribute Table Filters - Backlog of Ideas / Features · Issue #5 · GitMurf/roam-javascript
Change Log
v0.5.0
- Merged back from using Gist to now using roam-javascript Repository moving forward
- roam-javascript Repository has GitHub Pages configured which allows for users to set JS source to this Repo so they will always have the most up-to-date code
v0.4.8
- Fixed bug when using David default sort and filter default on same column
v0.4.7
- Load David’s sorting script if not already loaded
- Add semicolon at end of script for extra security
v0.4.6
- Add {t} for filtering TODO items
- Fix issue with complex “lookbehind” regex that Safari doesn’t support
v0.4.5
- Default filter comparison to match column header changed to use lower case
- Minor bug fixes
- Added grouping logic with parenthesis using {(} and {)}
v0.3
- Big improvements all around
Scratch Pad
Description
Installation
Demo
Roam-highlighter Browser Extension
Description
Installation
Demo
Filter Improvements
Description
- autofocus
- select w/ ENTER
- clear all filters
Installation
Demo
Query Improvements for TODO
Description
Installation
Demo
Cleanup before paste into Roam
Description
- roam-format.html
- roam-format.js
Installation
Demo
Smart Linking
Description
Installation
Demo
Kanban Agenda
Description
Run this SmartBlock on any block to schedule/send it to a Kanban Agenda on any Daily Notes Page.
Full MP4 Demo (apologize for the choppy video): https://user-images.githubusercontent.com/64155612/108444821-34741c80-7210-11eb-890d-2b65a892a128.mp4
Installation
-
FIRST you must add the Kanban Agenda CSS to a roam/css code block. Get it from here: https://github.com/abhayprasanna/abhayprasanna.github.io/tree/master/kanban%20agenda#css
-
Next, copy the raw JS code from here: https://raw.githubusercontent.com/GitMurf/roam-javascript/master/kanban-agenda/kanban-agenda-sb.js
-
Finally, paste that code into this smartblock “shell” where it says
//paste code here...:
-
#42SmartBlock Kanban Agenda-
<%JA: ```javascript //paste code here from https://raw.githubusercontent.com/GitMurf/roam-javascript/master/kanban-agenda/kanban-agenda-sb.js``` %>
-

Should end up looking something like this:

DEMO

Custom Settings for the SmartBlock
Copy and paste the following ANYWHERE into your Roam Graph and change the #42Setting settings accordingly.
-
SETTINGS FOR #[[[[Kanban]] Agenda]]-
#42Setting use24HourTime false-
OPTIONS:-
true -
false
-
-
Desc: true = 15:00 / false = ^^3 PM^^ -
^^Default:^^ false
-
-
#42Setting addLeadingZero false-
OPTIONS:-
true -
false
-
-
Desc: true = 03 PM / false = ^^3 PM^^ (does NOT apply to 24 hr time) -
^^Default:^^ false
-
-
Optional roam/js for additional features
On Click of Daily Agenda title: add “Date” + “Next Event” + “Events Remaining Count”
-
-
```javascript var kaoc = document.createElement("script"); kaoc.type = "text/javascript"; kaoc.src = "https://gitmurf.github.io/roam-javascript/kanban-agenda/kanban-agenda-on-click.js"; document.getElementsByTagName("head")[0].appendChild(kaoc); ```
-

Highlight current hour and add line to show minutes within the hour
-
-
```javascript var kact = document.createElement("script"); kact.type = "text/javascript"; kact.src = "https://gitmurf.github.io/roam-javascript/kanban-agenda/kanban-agenda-current-time.js"; document.getElementsByTagName("head")[0].appendChild(kact); ```
-

TEMPLATE
Description
Installation
Demo
License
This project is licensed under the MIT license - see the LICENSE file for details

